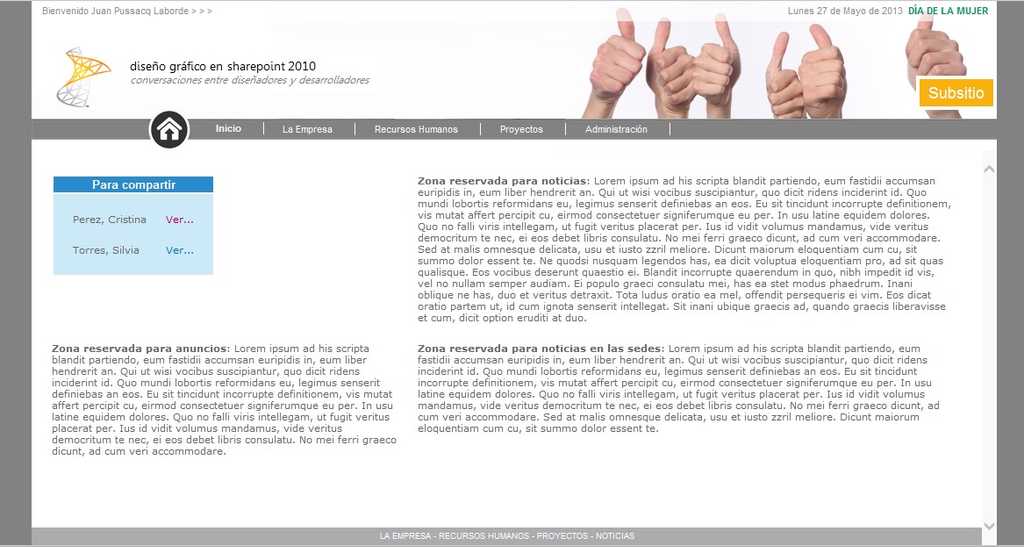
En este artículo se detalla un enfoque de desarrollo orientado a aplicar diseño creado por un diseñador gráfico en SharePoint Foundation 2010. Al final del camino, se busca un sitio como el siguiente:

Dentro de los objetivos perseguidos, hay dos que se consideran los más importantes:
- Separar dentro de lo posible el trabajo del diseñador gráfico del trabajo del desarrollador
- Facilitar la mantenibilidad del sistema, evitando utilizar funciones menos conocidas por los desarrolladores, como crear una página maestra desde cero o utilizar código de servidor.
Principales lineamientos
- La plataforma es Foundation, no Server.
- El diseño es de un ancho fijo, diferente al estándar de SharePoint que ocupa el ancho total de la pantalla.
- Se busca preservar la ribbon porque posee funcionalidad muy importante, pero tratando de que no ocupe tanto el centro de atención.
- Existen elementos de cabecera que se repiten en todas las páginas, lo que incluye una imagen, el usuario conectado y un menú horizontal. También un pie de página.
- La imagen de cabecera es más alta que la ribbon de SharePoint.
- Existen elementos que sólo se ven en lahome page, como la efemérides, la fecha del día y el contenido en sí.
- El contenido de la home page, posee un diseño gráfico, muy diferente al estándar de SharePoint.
Enfoque técnico
- Se busca maximizar el uso de CSS.
- Se busca minimizar el uso de laPágina Maestra.
- Se crea el contenido propio de la home con Cliente Object Model (Java Script) para poder formatearlo con mayor facilidad.
Página Maestra
El primer paso consiste en crear nuestra propia página maestra. En muchos casos se parte desde un página maestra básica (starter), pero nosotros preferimos copiar la estándar. Para ello debemos completar los siguientes pasos:
- Abrimos nuestro sitio desdeSharePoint Designer y nos ubicamos en la sección "Master Pages".
- Copiamos la página "v4.master" y le ponemos un nombre como "intranet.master".
- Luego elegimos la opción "Set as default master page".
Página de inicio con diferente diseño
Supongamos que necesitamos una página de inicio con tres o cuatro columnas. Si bien, desde SharePoint 2010, es posible elegir cualquier página como home page, vamos a optar por un método que nos dé mayor flexibilidad, siguiendo estos pasos:
- Crear una librería de documentos llamada "Internal".
- Creamos un archivo llamado "Intranet_Home.htm".
- Agregar una CEWP en la home que llame a ese archivo.
Ese archivo contendrá scripts y estilos que sólo se apliquen en la home page. Puro HTML, JavaScript, jQuery y CSS.
Hoja de estilos
Creamos un archivo llamado "Intranet.css" para definir los estilos que sobre-escriban los de SharePoint. Este archivo podemos almacenarlo en la librería "Internal".
Luegomodificamos la página maestra (en SharePoint Server no sería necesario modificar la página maestra), agregando el siguiente código antes del "</head>":
1<SharePoint:CssRegistration name="/sites/TUSITIO/Internal/Intranet.css" After="corev4.css" runat="server"/>2
Así queda nuestra nueva librería Internal y la librería de páginas maestras:

También modificamos la página maestra para agregar elpie de página, siendo esta nuestra última modificación, ubicada luego de SharePoint:DeveloperDashboard:
1<div id="intranet_footer">LA EMPRESA - RECURSOS HUMANOS - PROYECTOS - NOTICIAS</div>2
Lo importante, teniendo en cuenta uno de los objetivos, es que apenas hicimos dos simples cambios en la página maestra.
Estilos generales
En el siguiente código, se muestran los estilos generales que buscan:
- Crear una cabecera con diseño.
- Preservar la ribbon.
Este estilo se ubica dentro de Intranet.css:
1/* -------------------------------------------------2
1 Ocultamiento de secciones2
1 ------------------------------------------------- */2
1/* Oculto Acciones del Sitio */2
1.ms-siteactionsmenu { display: none; }2
1/* Ocultar Icono de navegación hacia arriba */2
1.s4-breadcrumb-anchor { display: none; }2
1/* -------------------------------------------------2
1 Ajustes estéticos2
1 ------------------------------------------------- */2
1/* Seteo el color de fondo */2
1body { background-color: #828282; }2
1/* Aplico un ancho fijo, no 100% */2
1#s4-ribbonrow, #s4-workspace2
1{2
1 max-width: 1100px;2
1 margin: 0 auto;2
1 padding: 0px;2
1 background-color: white;2
1}2
1/* -------------------------------------------------2
1 Imagen de cabecera2
1 ------------------------------------------------- */2
1/* Agrando la Ribbon porque la imagen es más alta */2
1#s4-ribbonrow { padding-top:37px; min-height: 133px !important; }2
1/* Oculto la fila de título y navegación */2
1#s4-titlerow { margin-top: -88px; }2
1/* Subo las solapas de la Ribbon para que no molesten a la imagen, especialmente si hay un logo a la izquierda */2
1.ms-cui-topBar2 { margin-top: -37px; }2
1.ms-cui-tabContainer { border-top: #B8BABD 1px solid; background-color: white; padding-top: 20px; }2
1.ms-cui-tabBody { padding-bottom: 17px; background-image: none; }2
1/* Elimino el fondo del título y del top navigator */2
1.s4-title { background: none; }2
1/* Seteo mi imagen de cabecera en la ribbon row */2
1#s4-ribbonrow { background-image: url('/sites/TUSITIO/Internal/header.png'); }2
1/* Saco el fondo de la ribbon que molesta a la imagen */2
1#s4-ribboncont { background: none !important; }2
1/* Posiciono en forma fija al top navigation */2
1.menu-horizontal { position: fixed !important; top: 134px !important; }2
1/* Subo el menú de usuario */2
1#RibbonContainer-TabRowRight { margin-top: -10px; }2
1/* Elimino el borde superior de la ribbon */2
1.ms-cui-topBar2 { border: 0px; }2
1/* Ajustes de algunos bordes */2
1#s4-topheader2 { border-top: 0px !important; background: white !important; }2
1/* Borde derecho a la izquierda de la scrollbar molesta */2
1#s4-titlerow { border-right: 0px; }2
1/* -------------------------------------------------2
1 Estilos en barra superior2
1 ------------------------------------------------- */2
1/* Menú de bienvenida*/2
1.ms-welcomeMenu A:link {2
1 color: #8F8F8F;2
1 font-size: 11px;2
1 font-family: Arial, Helvetica, sans-serif;2
1}2
1/* Colores de solapas de la ribbon, tratando de que no sean tan visibles */2
1.ms-cui-tt-a, .ms-cui-cg-t { color: #B8BABD !important; }2
1.ms-cui-cg-t, .ms-cui-ct-ul { background: none !important; }2
1.ms-cui-ct-ul, .ms-cui-cg-i, .ms-cui-cg, .ms-cui-tt-a {border-color: #F4F3F9 !important; }2
1.ms-cui-cg-i {border-color: transparent !important; }2
1.ms-cui-cg {border-color: transparent !important; }2
1/* -------------------------------------------------2
1 Estilos en Top Navigation2
1 ------------------------------------------------- */2
1/* Efecto de margen izquierdo */2
1.s4-tn .menu-horizontal {2
1 margin-left: 200px;2
1}2
1/* Estilo de los links */2
1.s4-tn .menu-item-text {2
1 color: #FCFCFC;2
1 font-size: 11px;2
1 border-right: #FCFCFC solid 1px;2
1 padding-right: 25px;2
1 font-size: 11px;2
1 font-family: Arial, Helvetica, sans-serif;2
1}2
1/* Estilo del link seleccionado */2
1.s4-tn .selected {2
1 font-weight: bold;2
1}2
1.s4-tn .selected .menu-item {2
1 background: none !important;2
1 border: none !important;2
1}2
1/* Estilo del link hover */2
1.s4-tn .menu-item:hover {2
1 text-decoration: none !important;2
1}2
1/* -------------------------------------------------2
1 Footer2
1 ------------------------------------------------- */2
1#intranet_footer {2
1 background-color: #ACACAD;2
1 margin-top: 15px;2
1 font-family: Arial, Helvetica, sans-serif;2
1 font-size: 9px;2
1 color: white;2
1 text-align: center;2
1 padding: 4px;2
1 clear: both;2
1 border-top: white solid 40px;2
1}2
En la siguiente imagen, puede observarse la forma que adquiere la Ribbon:

Sobre la imagen de cabecera
La imagen de cabecera posee algunas características importantes:
- Ocupa todo el ancho fijo: 1100px.
- Debe ser de la altura 170px (si se cambia, hay que ajustar la CSS).
- Posee un sombreado en la parte superior (como parte de la imagen).
- Posee el logo a la izquierda, dejando algo de espacio en blanco para la botonera (solapas) de la ribbon.
- La zona de abajo es el fondo de los links de la Top Navigation.
La imagen de cabecera ejemplo es:

La home page
En la home page, trabajamos sobre estos aspectos principales:
- Nombre de usuario.
- Efeméride.
- Botón de subsitio.
- Contenido de la home.
Buscamos algo como lo siguiente:

Nombre de usuario
El nombre de usuario se ve a la izquierda con el agregado del "Bienvenido" y "> > >". Para ello trabajamos con una técnica jQuery que nos permite insertar HTML:
1$('#zz15_Menu span').prepend('Bienvenido ');2
1$('#zz15_Menu span').append(' > > > ');2
Efeméride
A la derecha, arriba, agregamos:
- La fecha actual obtenida con JavaScript.
- La efeméride obtenida con Cliente Object Model.
Para obtener la fecha actual, usamos código JavaScript. Para obtener la Efeméride, consultamos los datos de una lista usando Cliente Object Model, tal como lo expliqué en un artículo previo, que pueden encontrar en: http://surpoint.blogspot.com.ar/2011/10/introduccion-al-modelo-de-objetos-de.html.
Para insertar la efeméride (ítem extraído de una lista), usamos:
1ExecuteOrDelayUntilScriptLoaded(cargar_efemeride, "sp.js");2
1$('.ms-cui-ribbonTopBars').append($('#efemeride'));2
Dentro del código que lee la efeméride (cargar_efemeride), se cargó previamente un div de la siguiente forma:
1document.getElementById("efemeride").innerHTML = strHtml;2
El div debe existir en Intranet_Home.htm:
1<div id="efemeride"></div>2
Botón de subsitio
Este es un simple botón que agregamos en nuestro HTML de la siguiente forma:
1<table id="subsitio_contenedor">2
1<tr>2
1<td width="990px"></td>2
1<td width="100px">2
1<a id="subsitio" href="/sites/blablabla.aspx">Subsitio</a>2
1</td>2
1</tr>2
1</table>2
Resultado

El contenido de la home
Siguiendo el enfoque de las efemérides, cargamos todo el contenido de la home. Lo primero que hacemos es crear una tabla para nuestro contenido, con el diseño que más nos guste. Este es un ejemplo:
1<table id="super_contenedor">2
1<tr>2
1<td>2
1<table class="cumples-tabla">2
1<thead>2
1<tr>2
1<th>Para compartir</th>2
1</tr>2
1</thead>2
1<tbody>2
1<tr>2
1<td><div id="cumples"></div></td>2
1</tr>2
1</tbody>2
1</table>2
1 </td>2
1<td><strong>Zona reservada para noticias</strong>: Lorem ipsum ad ... </td>2
1</tr>2
1<tr>2
1<td><strong>Zona reservada para anuncios</strong>: Lorem ipsum ad ... </td>2
1<td><strong>Zona reservada para noticias en las sedes</strong>: Lorem ipsum ad his scripta blandit partiendo... </td>2
1</tr>2
1</table>2
Ocultamos la zona de webparts de la derecha:
1$('#ctl00_MSO_ContentDiv table table td:first').width("100%");2
Y luego insertamos con client object model los datos que consultamos desde listas de SharePoint, asociando las clases para aplicar los estilos que nos proporcionó el diseñador gráfico.
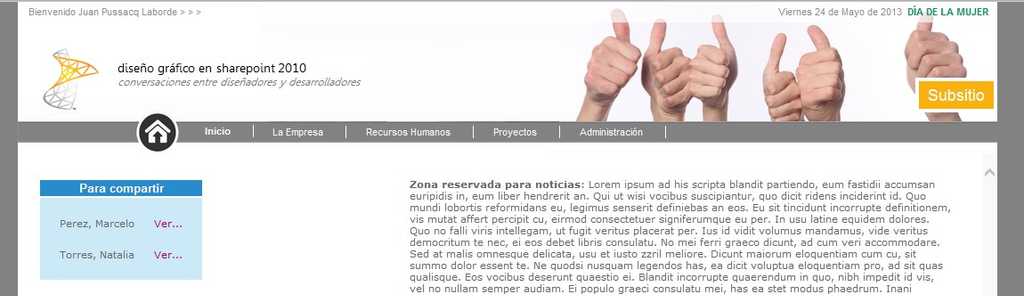
Obtenemos algo como lo siguiente:

Los estilos de la home
Habrán notado que algunas cosas son distintas en la home, como el ocultamiento de la ribbon o la ubicación del nombre de usuario. Para ello aplicamos estilos propios:
12
1<style>2
1/* -------------------------------------------------2
1Ajustes generales2
1------------------------------------------------- */2
1/* Ocultar Inicio Rápido */2
1#s4-leftpanel { display: none; }2
1.s4-ca { margin-left: 0px; }2
1/* Ocultar solapas de Ribbon*/2
1.ms-cui-tts { display: none; }2
1/* Y el borde de la top navigation */2
1#s4-topheader2 { border-bottom: 0px !important; }2
1/* Nombre de usuario a la izquierda */2
1#RibbonContainer-TabRowRight { float: left; }2
1/* Efeméride a la derehca */2
1#efemeride {2
1color: #03935F;2
1font-weight: bold;2
1text-transform: uppercase;2
1font-size: 11px;2
1font-family: Arial, Helvetica, sans-serif;2
1float: right;2
1margin-top: -39px;2
1margin-right: 10px;2
1}2
1/* Fecha actual a la derecha*/2
1#fecha {2
1font-size: 11px;2
1font-family: Arial, Helvetica, sans-serif;2
1color: #8F8F8F;2
1font-weight: normal;2
1text-transform: none;2
1}2
1/* Botón de llamada a un subsitio */2
1#subsitio {2
1font-size: 18px;2
1font-family: Arial, Helvetica, sans-serif;2
1color: white;2
1background-color: #F9B10F;2
1border: solid 4px white;2
1border-right: none;2
1padding: 5px 10px;2
1text-align: center;2
1}2
1#subsitio_contenedor {2
1position: fixed;2
1top: 91px;2
1}2
1/* -------------------------------------------------2
1Contenedor de partes2
1------------------------------------------------- */2
1/* Estilo de la Tabla que contiene cada una de las partes (contenido) */2
1#super_contenedor {2
1width: 100%;2
1}2
1#super_contenedor td {2
1padding: 10px;2
1vertical-align: top;2
1}2
1/* -------------------------------------------------2
1Para compartir (estilos para mostrar cumpleaños)2
1------------------------------------------------- */2
1.cumples-tabla th {2
1background-color: #288BCE;2
1color: white;2
1font-family: Arial, Helvetica, sans-serif;2
1font-size: 13px;2
1font-weight: bold;2
1}2
1.cumples-tabla td {2
1background-color: #CBE9F6;2
1}2
1</style>2
Conclusión
En este artículo explicamos un camino para incorporar diseño gráfico a SharePoint. Existen diferentes formas de encarar esta tarea. En este caso buscamos una que no requiera demasiados conocimientos específicos de SharePoint, que no "desarme" funcionalidades como la ribbon, pero que a la vez permita personalizar el diseño haciendo que no se parezca a "SharePoint".
Hasta la próxima!
Bibliografía
Real World Branding with SharePoint 2010 Publishing Sites
SharePoint Branding 101: Branding Master Pages
SharePoint 2010 branding. A beginners guide
10 Worst Mistakes in SharePoint Branding
SharePoint Ribbon CSS Tips and Tricks
SharePoint 2010 CSS Reference Chart
Juan Pablo Pussacq Laborde
SharePoint MVP
Blog: http://surpoint.blogspot.com/
Facebook: http://facebook.com/surpointblog/
Twitter: http://twitter.com/jpussacq/

