En el artículo anterior hicimos una introducción acerca de cómo incorporar en SharePoint 2010 los estilos creados por un diseñador gráfico. Nos basamos en algunas hipótesis como el uso de SharePoint Foundation, páginas maestras, hojas de estilo y modelo de objetos de cliente para JavaScript. Se recomienda leer la parte 1 antes de continuar.
Ocultar Inicio Rápido salvo excepciones
Supongamos que necesitamos ocultar el inicio rápido (y el espacio que ocupa) en todas las pantallas, excepto en aquellas que trabajan con vistas de calendario. Una forma de resolverlo es agregar este código a la hoja de estilos.
1#s4-leftpanel, .ms-quicklaunchouter { display: none; }2
1.s4-ca { margin-left: 0px; }2
Con el primero ocultamos la barra de inicio rápido y en particular los elementos que no son de calendario. Con el segundo estilo, quitamos el espacio que ocupa la barra de inicio rápido.
Además, agregamos el siguiente código en nuestra página maestra, justo antes de "</body>:
1<script type="text/javascript">2
1var x = document.getElementById("Ribbon.Calendar");2
1if (x != null) {2
1 // Existe la Ribbon de Calendario, por lo tanto se necesita la Quick Launch2
1 document.getElementById('s4-leftpanel').style.display='inline';2
1 document.getElementById('MSO_ContentTable').style.marginLeft='155px';2
1 }2
1</script>2
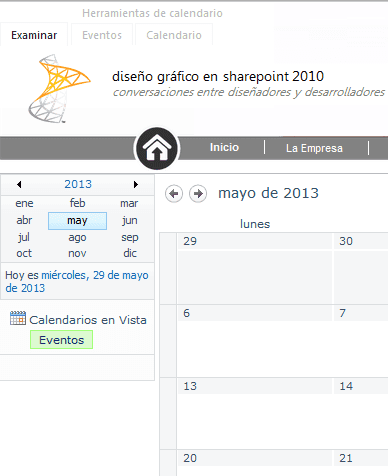
Este código detecta si se trata de una página de tipo calendario. En caso que así sea, vuelve a hacer visible el Inicio Rápido, pero sólo mostrarán las opciones de calendario tal como se ve en esta imagen:

Referenciar la CSS dentro de la Master Page en un subsitio
SharePoint Foundation no soporta "$SPUrl:~sitecollection" tal como lo soporta la versión Server. Esto genera problemas para referenciar a una hoja de estilos, especialmente si nos encontramos en un subsitio y queremos evitar incluir el nombre del subsitio en la página maestra.
Para resolverlo hacemos uso de**"**ASP:literal" y de "SharePoint:ProjectProperty", lo que nos permite construir en forma dinámica la URL de la hoja de estilos. Más abajo dejo un enlace en donde está explicado en detalle. El código es el siguiente:
1<asp:literal runat="server" Text="<link href='"/>2
1<SharePoint:ProjectProperty Property="SiteUrl" runat="server" />2
1<asp:literal runat="server" Text="/Internal/Intranet.css' rel='stylesheet' type='text/css'/>"/>2
Agregar enlaces en el pie de página dentro de la master page
Supongamos que tenemos que agregar enlaces en el pie de página en un subsitio y no conocemos la dirección del sitio, entonces podemos utilizar el siguiente código, haciendo uso de le _spPageContextInfo:
1<a href="' + window.location.protocol + '//' + window.location.host + retornar_sitio() + '/Contenido/Historia.aspx' + '">Calidad</a>2
Para ello, hemos creado previamente una función llamada retornar_sitio:
1<script type="text/javascript">2
1function retornar_sitio() {2
1if ( _spPageContextInfo.siteServerRelativeUrl == '/') {2
1 return "";2
1 }2
1else {2
1return (_spPageContextInfo.siteServerRelativeUrl);2
1}2
1}2
1</script>2
Nota: este mismo truco puede ser utilizado también en la barra de vínculos superior!
Dar estilo a una vista de Noticias
Vamos a salir ahora de la página de inicio. Imaginemos que tenemos una lista de SharePoint con Noticias. Creamos una vista estándar con los siguientes campos:
- Imagen destacada.
- Título (vinculado al elemento).
- Fecha.
- Resumen.
Ahora queremos darle algo de estilo a la lista, pero sin perder las funcionalidades de SharePoint. Es decir que no queremos crear una página a medida, sino utilizar las opciones de SharePoint para crear vistas desde el navegador.
Entonces optamos por el enfoque de agregar una CEWP que modifique el estilo de esta vista. En este ejemplo, vamos a asumir que la vista tiene estas opciones:
- Sin edición incluida / Con vista tabular.
- Con estilo Boletín sin líneas.
En una primer parte, trabajamos todo con estilos, dejaremos para el final algunos scripts para puntos que no podemos manejar con CSS. Nuestros estilos son:
1<style>2
1/* Oculto la tabla mientras trabajo */2
1body { display: none; }2
1/* Oculto la fila con los nombres de los campos */2
1.ms-listviewtable .ms-viewheadertr { display: none; }2
1/* Minimizo el ancho de la columna que tiene la foto */2
1.ms-listviewtable > tbody > tr > td:first-child { width: 1%; }2
1/* alternado de filas */2
1.ms-vb2, .ms-vb-tall, .ms-newsletteralt td { background-color: white !important; }2
1/* Bordes */2
1.ms-listviewtable td { border-color: white !important; }2
1/* Imagen*/2
1.noticia_general_left_img_sharepoint {2
1border-left: solid 8px #297AD3;2
1}2
1/* Título */2
1.noticia_general_right_title_sharepoint {2
1font-size: 25px;2
1font-weight: lighter;2
1padding-left: 15px !important;2
1font-family: "Segoe UI", "Lucida Sans Unicode", "Lucida Grande", sans-serif;2
1width: 500px;2
1}2
1.noticia_general_right_title_sharepoint a {2
1color: #000 !important;2
1height: 20px;2
1}2
1/* Fecha */2
1.noticia_general_right_date_sharepoint {2
1color: #297ad3;2
1width: 200px;2
1}2
1.noticia_general_right_date_sharepoint_sep {2
1border-bottom: 1px solid #d3dcf3;2
1padding-bottom: 3px;2
1margin-left: -5px;2
1}2
1/* Resumen */2
1.noticia_general_right_gray_sharepoint {2
1color: #999999;2
1font-size: 15px;2
1line-height: 19px;2
1font-family: "Segoe UI", "Lucida Sans Unicode", "Lucida Grande", sans-serif;2
1overflow: hidden;2
1}2
1/* Separador */2
1.noticia_general_divisor_sharepoint {2
1border-bottom: 1px dashed #797979;2
1padding-top: 50px;2
1padding-bottom: 3px;2
1}2
1</style>2
En una segunda parte, trabajamos con jQuery para agregar los estilos definidos en donde corresponda y modificar algunos anchos, de acuerdo al tipo de noticia:
1<script type="text/javascript" src="./../../Internal/jquery-1.9.1.js"></script>2
1<script type="text/javascript">2
1lista_ini = window.location.href.indexOf("/Lists/") + 7;2
1lista = window.location.href.substr(lista_ini);2
1lista_fin = lista.indexOf("/");2
1lista = lista.substr(0, lista_fin);2
1$(document).ready(function () {2
1// Formato de la imagen2
1$('.ms-listviewtable > tbody > tr > td:nth-child(1) img[src*="noticias"]').addClass('noticia_general_left_img_sharepoint');2
1// Formato del título2
1$('.ms-listviewtable > tbody > tr > td:nth-child(2)').addClass('noticia_general_right_title_sharepoint');2
1$('.noticia_general_right_title_sharepoint').prepend('> ');2
1// Formato del resumen2
1$('.ms-listviewtable .ms-rtestate-field').addClass('noticia_general_right_gray_sharepoint');2
1// Formato de la fecha2
1$('.ms-listviewtable > tbody > tr > td:nth-child(3)').addClass('noticia_general_right_date_sharepoint');2
1$('.noticia_general_right_date_sharepoint').append('<br/><div class="noticia_general_right_date_sharepoint_sep"></div>');2
1// Formato de la línea de división2
1$('.ms-vb-tall').append('<br/><div class="noticia_general_divisor_sharepoint"></div>');2
1// Formatos variables según la página2
1if (lista == 'Noticias') {2
1$('.noticia_general_left_img_sharepoint').css('width', '371px').css('height', '233px');2
1$('.noticia_general_right_gray_sharepoint').css('margin-top', '-190px').css('height', '175px').css('margin-left', '400px');2
1}2
1else if (lista == 'Noticias_Centros') {2
1$('.noticia_general_left_img_sharepoint').css('width', '182px').css('height', '107px');2
1$('.noticia_general_right_gray_sharepoint').css('margin-top', '-65px').css('height', '100px').css('margin-left', '213px');2
1}2
1else if (lista == 'Noticias_Perfiles') {2
1$('.noticia_general_left_img_sharepoint').css('width', '154px');2
1$('.noticia_general_right_gray_sharepoint').css('margin-top', '-121px').css('height', '100px').css('margin-left', '184px');2
1}2
1else {2
1alert('Página no soportada. Contace a su administrador.');2
1}2
1$("body").fadeIn("slow");2
1});2
1</script>2
Evitar que un estilo aparezca en una pantalla de diálogo
Y finalmente, un último truco que siempre nos puede sacar de apuro...Si queremos evitar que una porción de nuestro código aparezca en una ventana de diálogo, por ejemplo el pie de página, simplemente agregamos la clase "s4-notdlg":
1<div id="footer" class="s4-notdlg">2
Conclusión
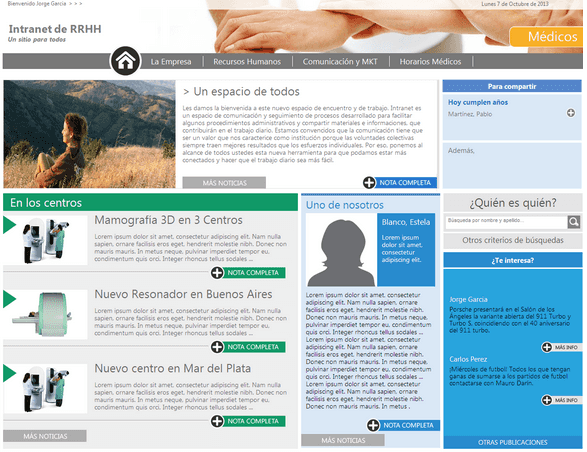
Esta fue una segunda parte del artículo para incorporar estilos gráficos en SharePoint Foundation 2010. Por supuesto hay mucho más material y muchas formas distintas de resolver los problemas. En mi opinión, a la hora de elegir el mejor enfoque de desarrollo, debemos pesar todas las variables. A veces lo más limpio desde el punto de vista de desarrollo puede generar un mayor costo de mantenimiento futuro o hacer perder algunas opciones de configuración fuera de la caja de SharePoint. Cada escenario es distinto. Lo importante es encontrar la forma de convivencia adecuada entre el desarrollador SharePoint y el diseñador gráfico y obtener un resultado como el que se ve en la imagen:

Bibliografía
- A guide to Branding and SharePoint Foundation - Part 2
- Understanding the _spPageContextInfo variable in SharePoint 2010
- Diseño Gráfico en SharePoint Foundation 2010
Juan Pablo Pussacq Laborde SharePoint MVP Blog: http://surpoint.blogspot.com/ Facebook: http://facebook.com/surpointblog/ Twitter: http://twitter.com/jpussacq/

