Renderizado desde el lado de cliente en SharePoint 2013
SharePoint 2010 introdujo las plantillas XLST para poder modificar el renderizado de los WebPart desde el lado del servidor, lo que permitía, con más o menos dificultad, definir una plantilla XLST con el comportamiento necesario para pintar los elementos de un WebPart de lista.

Con el paradigma del Cloud, SharePoint necesita descargar al servidor de procesos innecesarios y una nueva forma más actual de poder modificar el comportamiento de la interfaz de usuario, y en la versión 2013 se incluye al renderizado en cliente (Client-Side Rendering) mediante el uso de JavaScript y HTML5, que tan de moda lo tenemos.
Por lo tanto, en SharePoint 2013, podemos seguir utilizando las plantillas XLST y dos nuevas opciones para modificar el comportamiento de la interfaz de usuario, JSLink y/o las Plantillas de Visualización (Display Templates).
JSLink
Aunque la documentación de JSLink en MSDN es escasa (o más bien nula), JSLink se puede usar para transformar los siguientes elementos de SharePoint:
- Listas o bibliotecas de documentos.
- Vistas de listas o bibliotecas.
- Campos.
- Elementos Web.
- Tipos de Contenido.
Básicamente, JSLink es una propiedad en algunos objetos de SharePoint que permite añadir código JavaScript en el proceso de renderizado en cliente del objeto y dependiendo de nuestro código, podemos incluir lógica al propio objeto o cualquier funcionalidad que queramos en la página donde se renderice.
En JavaScript registraremos un objeto de contexto de SharePoint, que nos permite modificar ciertos aspectos y plantillas del renderizado de los objetos que estemos tratando. Lo mejor es que lo veamos con algunos ejemplos.
Modificar la visualización de un campo de una lista
Nuestro código JavaScript se ejecutará cuando se cargue el fichero .js y, mediante un objeto de contexto de SharePoint, asociamos a los campos la función JavaScript a ejecutar.
1(function () {2
1 //Inicializamos el contexto y las plantillas2
1 var overrideContext = {};2
1 overrideContext.Templates = {};2
12
1 //Registramos los campos y la función a ejecutar en el contexto de Vista, DisplayForm, EditForm o NewForm2
1 overrideContext.Templates.Fields = {2
1 'ID': {2
1 'View': IDViewTemplate,2
1 'DisplayForm:' IDDisplayFormTemplate,2
1 'EditForm:' IDEditFormTemplate,2
1 'NewForm:' IDNewFormTemplate,2
1 }2
1 };2
12
1 //Sobreescribiemos la plantilla con nuestro contexto2
1 SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideContext);2
1})();2
Como podemos ver en el fragmento de código anterior, podemos definir una función para cada una de las posibles vistas de un campo de una lista en SharePoint, por ejemplo, para cambiar el comportamiento de un campo elección y crearnos unos combos anidados o añadir una imagen con una acción en el campo ID, esta función, podría ser como sigue:
1function IDViewTemplate(ctx) {2
1 var id = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];2
1 var params = "'" + ctx.listName + "', '" + id + "', '" + window.location + "'";2
12
1 var html = '<a onclick="DeleteReadItems(' + params + '); return false;" alt="Marcar como leído" title="Marcar como leído">'2
1 html += '<span class="ms-list-addnew-imgSpan16">';2
1 html += '<img src="_layouts/15/images/spcommon.png?rev=23" style="left: -218px; top: -30px; position: absolute;" alt="Marcar como leído" title="Marcar como leído" />'2
1 html += '</a>';2
12
1 return html;2
1}2
Básicamente, recibimos un contexto con el elemento de lista actual y debemos devolver el HTML necesario para renderizar el campo. En nuestro ejemplo, añadimos una imagen con una acción que ejecuta código JavaScript con los parámetros siguientes: nombre de la lista, Id del elemento actual y la URL del mismo.

Una vez que tenemos nuestro fichero JavaScript, lo podemos aplicar en el WebPart de la vista de la lista donde se encuentra el campo o bien añadirlo con código a la definición de la columna o a la definición de la vista, según sea necesario.

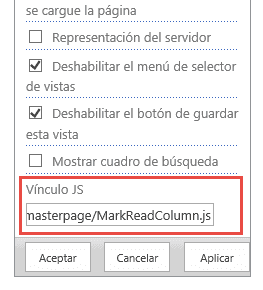
Como se podemos ver en la Imagen 3, editando un WebPart de vista de lista, tenemos una propiedad que nos permite añadir el vínculo al fichero JavaScript con nuestro código JSLink, en este caso, ~site/_catalogs/masterpage/MarkReadColumn.js.
Otra de las posibilidades sería añadir el fichero JavaScript utilizando PowerShell o código con el modelo de objetos de SharePoint.
1SPViewCollection viewCollection = pendingList.Views;2
1System.Collections.Specialized.StringCollection viewFields = new System.Collections.Specialized.StringCollection();2
1viewFields.Add("ID");2
1viewFields.Add("Title");2
1viewFields.Add(Constants.REGLINKFIELDNAME);2
1string query = "<Where><Eq><FieldRef Name=\"" + Constants.USERFIELDNAME + "\" /><Value Type=\"Integer\"><UserID /></Value></Eq></Where>";2
1var view = viewCollection.Add("Mis lecturas pendientes", viewFields, query, 30, true, true);2
12
1view.JSLink = "~sitecollectionlayouts/GSC.SP.Entrada/Scripts/MarkReadColumn.js|~sitecollectionlayouts/GSC.SP.Entrada/Scripts/jquery-1.10.2.min.js|~sitecollectionlayouts/GSC.SP.Entrada/Scripts/lecturasView.js";2
12
1view.Update();2
1pendingList.Update();2
En el código anterior, creamos una nueva vista en la lista y en la propiedad JSLink le añadimos nuestro fichero JavaScript, con la posibilidad de concatenar varios ficheros con JSLink o jQuery, como podemos ver en el ejemplo.
Hay que tener en cuenta que la URL del fichero JavaScript no puede ser relativa (por ejemplo, /_layouts/ficherojslink.js), si no que tenemos que usar algunas de las siguientes variables:
- ~site
- ~sitecollection
- ~layouts
- ~siteLayouts
- ~siteCollectionLayouts
Modificar el JSLink de un campo con PowerShell
Si fuera necesario, podemos usar PowerShell para añadir el fichero JavaScript a la propiedad JSLink de un campo de nuestro sitio.
1$web = Get-SPWeb https://teamsite2
1$field = $web.Fields["RegistroField"]2
1$field.JSLink = "~layouts/GSC/JSLinkRegistro.js"2
1$field.Update($true)2
Modificar la visualización de una vista
Veamos como modificar el comportamiento de una vista, para que, por ejemplo, nos muestre el típico carrusel de imágenes.
Habrá que tener en cuenta definir nuestro contexto para una determinada vista base (BaseViewID) o plantilla de lista (ListTemplateType).
1(function () {2
1 var overrideCtx = {};2
1 overrideCtx.Templates = {};2
12
1 //overrideCtx.BaseViewID = 99;2
1 overrideCtx.ListTemplateType = 109;2
12
1 overrideCtx.Templates.List2
1 overrideCtx.Templates.Header = "<div class=\"slider-wrapper theme-light\"><div id=\"slider\" class=\"nivoSlider\">";2
1 overrideCtx.Templates.Item = customItemHtml;2
1 overrideCtx.Templates.Footer = "</div></div>";2
12
1 SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);2
1})();2
En nuestro ejemplo, configuramos el contexto para la plantilla de Biblioteca de imágenes (ListTemplateType = 109), definimos una cabecera simple con algunos estilos CSS necesarios para el slider y el HTML del pie.
A diferencia del código para el renderizado de un campo, definimos una función que trata los elementos de la lista y los pinta en HTML, con la siguiente función:
1function customItemHtml(ctx) {2
1 var item = "";2
1 var href = "<a style='cursor:default;'>";2
12
1 if (ctx.CurrentItem.Link.length > 0) {2
1 href = ctx.CurrentItem.Link;2
1 href = "<a href='" + $(href).attr('href') + "' target='_blank'>"2
1 }2
12
1 var img = '<img src="' + ctx.CurrentItem.FileRef + '?renditionId=5"';2
1 if (ctx.CurrentItem.Title.length > 0) {2
1 img = img + ' title="' + ctx.CurrentItem.Title + '"';2
1 }2
1 img = img + '/>';2
12
1 item = href + img + '</a>';2
12
1 return item2
1}2
Únicamente nos quedaría inicializar el carrusel, en este caso usamos Nivo Slider, con el siguiente fragmento de código, que ponemos al final de nuestro JavaScript.
1$(document).ready(function () {2
1 $('#slider').nivoSlider();2
1});2
Seleccionamos con jQuery el DIV principal y llamamos a la función de inicio del pluging, obteniendo el siguiente resultado cuando se lo aplicamos al WebPart de vista de la biblioteca, junto con el fichero JavaScript del pluging.

Carga bajo demanda de los scripts
Si necesitamos controlar la carga de nuestros JavaScript y evitarnos sobrecargar funciones que no sean necesarias, podemos indicarle con la etiqueta (d) que se cargue el fichero bajo demanda, de la siguiente forma:
~site/_catalogs/masterpage/MarkReadColumn.js(d)
Registrando el script con la siguiente función de SharePoint:
1<script type="text/javascript">RegisterSod("~site/_catalogs/masterpage/MarkReadColumn.js", "\u002fsites\u002f_catalogs\u002fmasterpage\u002fMarkReadColumn.js");</script>2
Conclusiones
Sinceramente, creo que JSLink es un gran avance para la interfaz de usuario de SharePoint. Pensemos que con este potencial, podemos modificar los formularios de las listas para que, por ejemplo, un campo sea de solo lectura, un validador en cliente o tener varios selectores anidados, algo que ya hacíamos modificando el formulario y que ahora lo podemos hacer de forma estándar y soportada.
Lo mismo para la visualización de las listas, sin prácticamente complicarnos en desarrollar un WebPart, podemos inyectar nuestro código JavaScript que cambia totalmente el comportamiento de la visualización de los elementos de la vista para adaptarla a nuestras necesidades.
Alberto Diaz Martin MVP SharePoint adiazcan@hotmail.com @adiazcan http://geeks.ms/blogs/adiazmartin

