Para todos los que seguimos las novedades que hay en el desarrollo de Office 365, hemos podido observar que desde la división de Office 365 se están realizando muchos esfuerzos en cumplir la hoja de ruta impulsada por Satya Nadella: todo servicio de Microsoft debe de poder ejecutarse en cualquier dispositivo y cualquier plataforma. En un primer lugar, todo lo que estamos viendo son esfuerzos para que todo servicio de Office 365 disponga de una API REST y un sistema de autenticación bastante claro. Esto lo podemos observar en la cantidad de API's disponibles y su posterior unificación en una única API. Para el tema de la Autenticación disponemos de la librería ADAL de la cual ya hemos hablado en anteriores artículos. Recientemente habían pocas novedades en cuanto a poder utilizar herramientas en otras plataformas no Windows, pero desde los últimos meses y propiciado por la salida de Visual Studio Code todo esto está cambiando. En muchos productos de la misma forma que sacan un SDK para Windows, el equipo de producto también proporciona herramientas para los desarrolladores de Android e IOS.
Ahora bien, ¿cómo podemos utilizar Office 365 en todas las plataformas? Por un lado, tenemos el mensaje que en SharePoint Online no es posible utilizar las Soluciones de Tipo Granja para extender la plataforma, la única posibilidad es o bien utilizando JavaScript o bien desarrollando aplicaciones o Add-Ins. Ya hemos visto cómo implementar Add-Ins dentro de una aplicación ASP.NET MVC, ahora vamos a ver cómo hacer una aplicación con Node.js.
¿Qué es Node.js?
Node.js es un servidor de aplicaciones cuya principal característica es que está implementado en JavaScript. Este motivo ha hecho que haya incrementado mucho su popularidad entre los desarrolladores Web. No hace falta conocimientos avanzados para tener levantado un sitio web con la ventaja de que es multiplataforma y su motor de ejecución es V8 (el motor de ejecución del navegador Google Chrome). Con un código tan sencillo como el siguiente tenemos el clásico "Hola mundo" en el servidor:
1var http = require('http');2http.createServer(function (request, response) {3 response.writeHead(200, {'Content-Type': 'text/plain'});4 response.end('Hello World\n');5}).listen(8000);6console.log('Server running at http://127.0.0.1:8000/');7
Pero Node.js, no se ha popularizado solamente por ser un servidor, sino por dos motivos más :
- La posibilidad de extender Node.js mediante módulos a través de Node Package Manager (NPM). Dentro de estos paquetes seguro que nos suenan algunos como Bower, Grunt, Gulp, Express, etc.
- Desarrollo homogéneo entre cliente y servidor, seguro que nos suena el stack llamado MEAN, que significa que tiene una base de Datos MongoDB y Express, AngularJS y Node.js como servidor.
Visual Studio Code
Mucho estamos hablando de herramientas Open Source y en las que Microsoft se ha posicionado en cuanto a su uso e incluso evolución. Pero si hay algo que podemos decir es que la joya de la corona de la multinacional de Redmond en cuanto a herramientas no es otra que Visual Studio, el IDE de desarrollo más completo del mercado. El único defecto que tiene (si se puede llamar defecto) es que solamente se puede ejecutar en un entorno Microsoft. Para paliar este problema, Microsoft anunció un IDE totalmente gratuito y multiplataforma: Visual Studio Code. Una herramienta 100% diseñada para desarrolladores Web.
Este pequeño Visual Studio tiene alguna de las características de su hermano mayor, como es su fácil uso, el Intellisene, el refactoring y los snippets. Además como gran ventaja es que se complementa muy bien con Node.js y con todo el stack Web. Incluso disponemos de una plantilla de Youman (Youman es una herramienta para crear proyectos, similar a los templates de Visual Studio pero para el mundo FrontEnd) para poder personalizar a nuestro gusto los colores del IDE.
Tras esta introducción vamos a ver como comenzar con un desarrollo sobre la API Unificada de Office 365.
Ejemplo Aplicación Angular con la API Unificada y alojada en Node.js
Requisitos Previos:
- Instalación Node.js -> https://Node.js.org/en/
- Instalación Visual Studio Code -> https://code.visualstudio.com/
Manos a la obra:
- Registrar la aplicación en Azure. Para ello tendremos que realizar los siguientes pasos:
- Ir al portal de Azure (http://manage.windowsazure.com) y logarse.
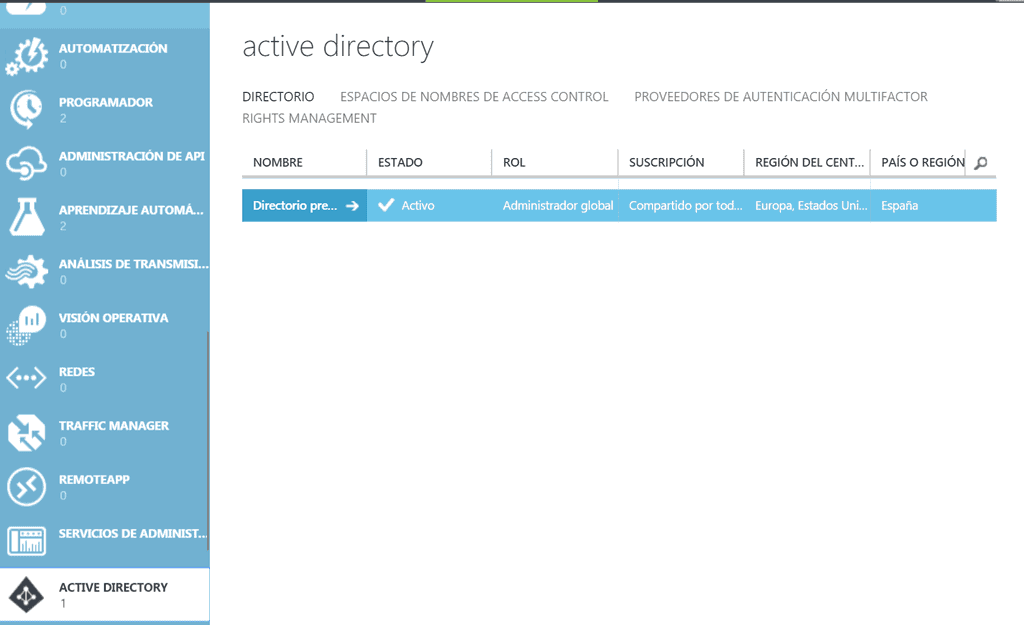
- Seleccionar al Active Directory.

- Seleccionamos la pestaña Aplicaciones y en el lateral de abajo agregamos una nueva aplicación.
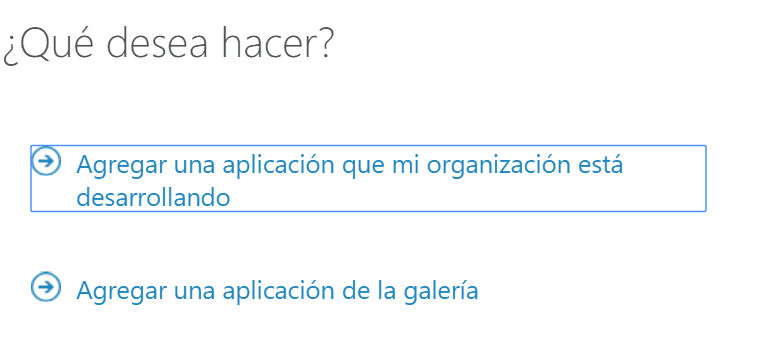
- Se mostrará un mensaje sobre el Tipo de Aplicación que vamos a implementar, si es una aplicación desarrollada por nuestra organización o si es una aplicación de la Galería de Azure . En nuestro caso vamos a optar por la primera opción.

- A continuación nos solicita el nombre de la Aplicación que estamos desarrollando y el tipo: Desarrollo Web o desarrollo Nativo. En nuestro caso optamos por desarrollo Web.
- Para finalizar la creación de la App nos solicitará el punto de entrada donde se autenticará el usuario (al estar en un entorno de desarrollo indicaremos https://localhost:44300) y el URI de la Aplicación (por ejemplo puede ser nuestro Tenant de Office 365).
- Al finalizar el aprovisionamiento de la aplicación, pulsaremos sobre la opción Configuración del menu superior para obtener el CliendID y generaremos la KEY válida. Estas valores lo guardaremos para poder utilizarlos posteriormente dentro de nuestro desarrollo.
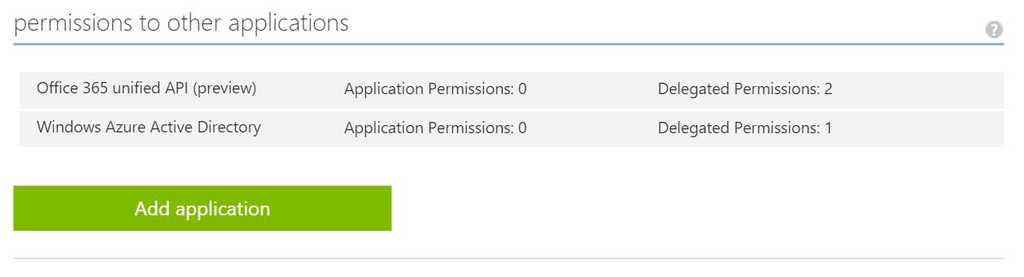
- El siguiente paso que realizaremos es indicar a que API's va a tener acceso nuestra Aplicación.

- Pulsamos clic en el botón ADMINISTRAR MANIFIESTO en el pie de página y luego seleccionamos Descargar Manifiesto. Con cualquier editor de Texto abrimos el manifiesto y modificamos el valor de la variable oauth2AllowImplicitFlow true.
- Una vez modificado el manifiesto, lo subimos dentro del mismo botón Administrar Manifiesto, pero en esta ocasión pulsamos sobre Cargar Manifiesto.
-
Provisionando el esqueleto del proyecto:
- Creamos una nueva carpeta de proyecto en alguna parte de nuestro equipo.
- Abrimos un consola de Shell en la que estén cargadas las variables de entorno de Node.js, y nos ubicamos dentro de la carpeta creada en el paso anterior.
- Inicializamos Bower para ello ponemos la siguiente instrucción:
1>bower init2
- Creamos un fichero de configuración en la raíz de nuestros proyectos llamado .bowerrc.
1>touch .bowercc2
- Abrimos el fichero .bowercc y especificamos la ubicación donde van a estar los scripts descargados.
1{2 "directory": "lib"3}4
- Especificamos la ubicación donde van a estar los scripts descargados.
1>bower install bootstrap angular angular-route adal-angular --save2
- A continuación utilizamos bower para descargarnos las siguientes librerías, mediante la siguiente instrucción
- Para finlizar creamos un fichero index.html y una carpeta app.
-
Construyendo la Aplicación:
- Abrimos la carpeta con Visual Studio Code. File-> Open Folder.

- Abrimos el Index.html y añadimos todas las referencias necesarias
1<!DOCTYPE html>2<html lang="en">3<head>4 <meta charset="UTF-8">5 <title>Compartimoss My Organization</title>6 <link rel="stylesheet" href="lib/bootstrap/dist/css/bootstrap.min.css">7</head>8<body ng-app="app">9 <div ng-view></div>10 <!-- JQuery and Bootstrap references -->11 <script type="text/javascript" src="lib/jquery/dist/jquery.min.js"></script>12 <script type="text/javascript" src="lib/bootstrap/dist/js/bootstrap.min.js"></script>13 <!-- Angular reference -->14 <script type="text/javascript" src="lib/angular/angular.min.js"></script>15 <script type="text/javascript" src="lib/angular-route/angular-route.min.js"></script>16 <!-- ADAL reference -->17 <script type="text/javascript" src="lib/adal-angular/dist/adal.min.js"></script>18 <script type="text/javascript" src="lib/adal-angular/dist/adal-angular.min.js"></script>19 <!-- App scripts -->20 <script type="text/javascript" src="app/app.js"></script>21</body>22</html>23
- Creamos un archivo app.js en la carpeta de aplicaciones, en él definiremos los módulos de Angular para app.services , app.controllers y app ( con referencias de dependencia en los otros dos módulos ).
1angular.module("orgExplorer",[app.services", "app.controllers", "ngRoute", "AdalAngular"])2
- La Aplicación aprovechará la ruta entre Angular y ADAL para realizar la autenticación por lo necesitaremos ampliar el modulo de la aplicación de la siguiente forma:
1angular.module("orgExplorer", [app.services", "app.controllers", "ngRoute", "AdalAngular"])2.config(["$routeProvider", "$httpProvider", "adalAuthenticationServiceProvider", function ($routeProvider, $httpProvider, adalProvider) {3 $routeProvider.when("/login", {4 controller: "loginCtrl",5 templateUrl: "/app/templates/view-login.html",6 requireADLogin: false7 })8 .when("/user", {9 controller: "meCtrl",10 templateUrl: "/app/templates/view-user.html",11 requireADLogin: true12 })13 .when("/user/:id", {14 controller: "userCtrl",15 templateUrl: "/app/templates/view-user.html",16 requireADLogin: true17 })18 .otherwise({ redirectTo: "/login" });19
- A continuación, configurarmos las Rutas que utilizará nuestra aplicación utilizando la dependencia de $routeprovider. Fíjese en las dependencias ADAL adicionales y el uso de requireADLogin en cada ruta ( esto obligará a un inicio de sesión cuando es necesario).
1adalProvider.init({2 instance: "https://login.microsoftonline.com/",3� tenant: "encamina.onmicrosoft.com",4 clientId: "11111-111-2111-111111",5 endpoints: {6 "https://graph.microsoft.com/": "https://graph.microsoft.com"7 }8}, $httpProvider);9
- También es necesario inicializar el proveedor de ADAL con los detalles de la implementación de la inscripción antes. Asegúrese de actualizar sus datos a continuación con su inquilino y ClientID
- A continuación rellenaremos la lógica que va a ir dentro de los controladores de AngularJs. El ejemplo quedaría de la siguiente forma:
1(function() {2 "use strict";3 angular.module("app.services", [])4 .factory("appService", ["$http", "$q", function ($http, $q) {5 var appService = {};6 appService.getUser = function(path) {7 var deferred = $q.defer();8 var user = { user: null, manager: null, directReports: null, files: null };9 $http.get("https://graph.microsoft.com/beta/" + path).then(function(r) {10 user.user = r.data;11 � if (user.user !== null && user.manager !== null && user.directReports !== null && user.files !== null)12 deferred.resolve(user);13 });14 $http.get("https://graph.microsoft.com/beta/" + path + "/manager").then(function(r) {15 user.manager = r.data;16 if (user.user !== null && user.manager !== null && user.directReports !== null && user.files !== null)17 deferred.resolve(user);18 }, function(er) {19 user.manager = {};20 if (user.user !== null && user.manager !== null && user.directReports !== null && user.files !== null)21 deferred.resolve(user);22 });23 $http.get("https://graph.microsoft.com/beta/" + path + "/directReports").then(function(r) {24 user.directReports = r.data;25 if (user.user !== null && user.manager !== null && user.directReports !== null && user.files !== null)26 � deferred.resolve(user);27 });28
- Para finalizar la aplicación tan solo nos quedará por crear las dos vistas en la que se muestra la información de obtenida de la API de Office 365. Por un lado, crearemos una view llamada view-login.html con el siguiente contenido:
1 <button class="btn btn-primary btn-block" ng-click="login()">Sign-in with Office 365</button>2
- Y una vista llamada view-user.html con la siguiente estructura:
1<div class="row">2 <div class="col-xs-6">3 <h2>Manager: <a href="#/user/{{data.manager.objectId}}">{{data.manager.displayName}}</a></h2>4 <h2>Employee: {{data.user.displayName}}</h2>5 <h2>Direct Reports:6 <span ng-repeat="report in data.directReports.value">7 <a href="#/user/{{report.objectId}}">{{report.displayName}}</a>8 <span ng-show="$index < data.directReports.value.length - 1">, </span>9 </span>10 </h2>11 </div>12 <div class="col-xs-6">13 <h2 ng-show="data.user.displayName">{{data.user.displayName}}'s files</h2>14 <ul>15 <li ng-repeat="file in data.files.value">{{file.name}}</li>16 </ul>17 </div>18</div>19
- Ahora para ejecutar la aplicación desde Visual Studio Code tendremos que crearnos un fichero de inicialización de nuestra aplicación, por convención se suele utilizar un fichero app.js dentro de la raíz de nuestro. En dicho fichero vamos a levantar un servidor Web y lo dejaremos en escucha en el Puerto deseado. Para realizar esta acción utilizaremos Express, que es un paquete de Node.js que tiene muchas características entre las que destaca la función de ejercer de servidor Web (muy ligero y muy óptimo para los entornos de desarrollo). En caso de que no lo tengamos instalado con la siguiente instrucción lo instalamos: npm install express –g -save
1 var express = require('express');2 var app = express(); // create our app w/ express3 var morgan = require('morgan'); // log requests to the console (express4)4 var bodyParser = require('body-parser'); // pull information from HTML POST (express4)5 var methodOverride = require('method-override'); // simulate DELETE and PUT (express4)6 // configuration =================7 app.use(express.static(__dirname));8 app.use(morgan('dev'9 app.use(bodyParser.urlencoded({'extended':'true'}));10 app.use(bodyParser.json());11 app.use(bodyParser.json({ type: 'application/vnd.api+json' }));12 app.use(methodOverride());13 // listen (start app with node server.js) ======================================14 app.listen(8080);15
Ahora si ejecutamos nuestra aplicación, visualizamos en primer lugar un botón para logarnos en Office 365, que nos dirige a la página de Login de Office 365 y posteriormente se vuelve a la aplicación, donde se muestran los usuarios de nuestra organización.
Conclusión
Microsoft cada vez está haciendo más accesibles todos sus servicios y todas sus herramientas, de forma que los desarrolladores de Office/SharePoint cuenten con múltiples posibilidades para desarrollar en cuanto a lenguajes de programación y entornos de desarrollo. Tenemos la posibilidad de poder hacer que todos los servicios de Office se puedan consumir independientemente del entorno en el que nos encontremos. Esto hace muy enriquecedor nuestro día a día y con lo cual podemos plantear muchos escenarios posibles y acceder a diversos entornos donde anteriormente no eran posibles ejecutar nuestros desarrollos.
Adrián Diaz Cervera Software Architect Lead at Encamina MVP Office Servers and Services http://blogs.encamina.com/desarrollandosobresharepoint http://geeks.ms/blogs/adiazcervera adiaz@encamina.com @AdrianDiaz81

