SharePoint modern experience is available for Lists, Document Libraries and Pages and while it delivers new functionalities to the end users it lacks some of the customization options available in the classic SharePoint.
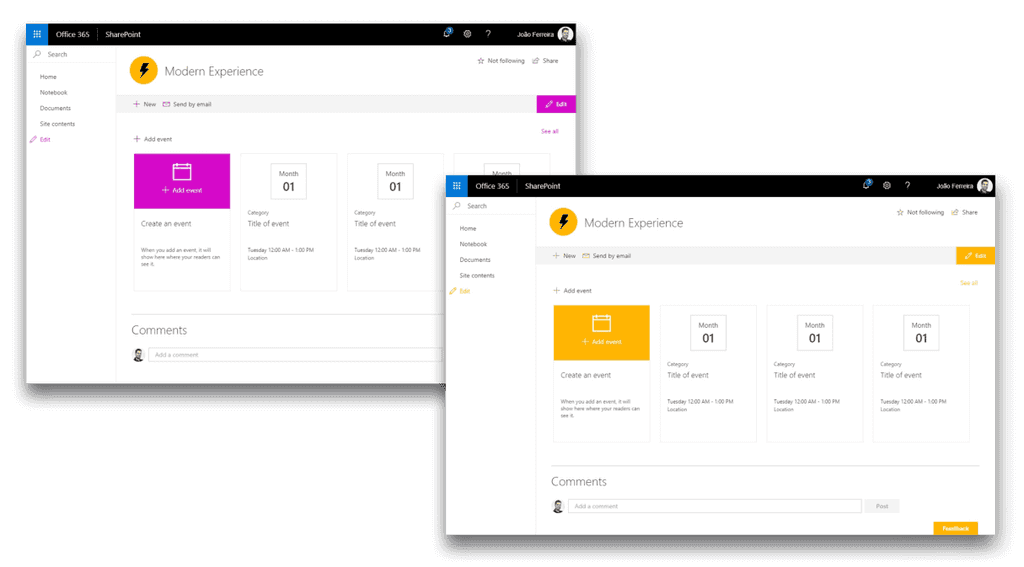
The modern experience is provided with a theme that is responsible to format the colours of the elements in the page. On modern site collections like team and communication sites there’s a native interface that allows the administrator to select the theme, but on classic site collections things are a little bit different and the modern experience will receive a random color applied automatically.
Requirements
To achieve the steps described in this article you will need to install the SharePoint Color Pallet Tool, SharePoint PnP PowerShelland SharePoint Online Management Shell. SharePoint Color Pallet Tool provides the color palette functionality to use with SharePoint designs. SharePoint PnP PowerShell and SharePoint Online Management Shell provide a set of commands that allows you to perform complex operations towards SharePoint simplifying the process using PowerShell.
How to change the color of SharePoint modern experience within a classic site collection
To change the color of SharePoint modern experience within a classic site collection just follow bellow steps:
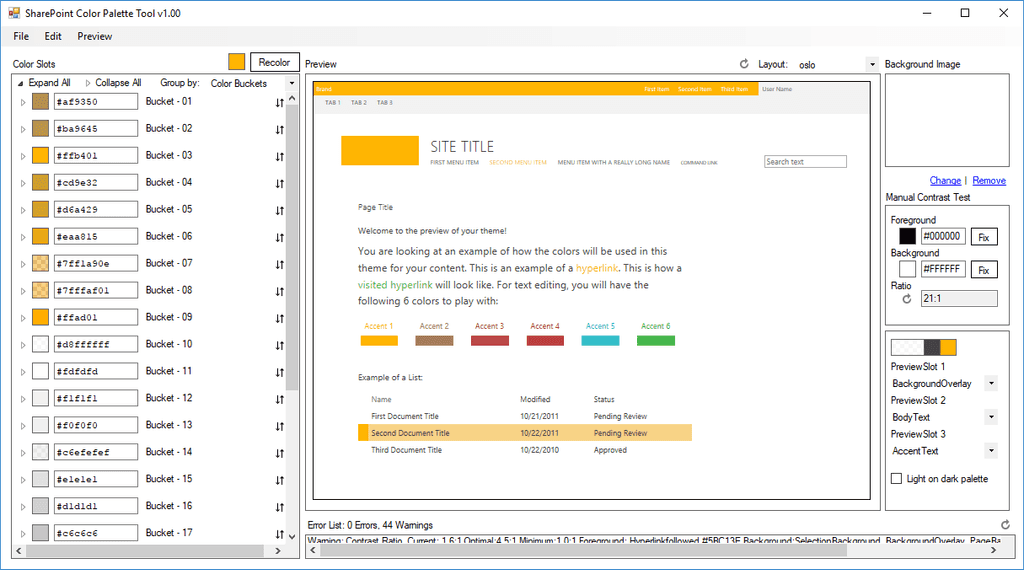
- Open the SharePoint Color Pallet Tool.
- Click on the color tile next to the Recolor button.
- Introduce your main color for the theme, it needs to be provided in RGB.
- Click Recolor, modify the individual color slots as needed.

- Go to File and Save the color scheme.
- Copy or download the PowerShell script bellow.
11. cls2
12. $themeName = "Yellow"2
13.2
14. #URL of the site collection2
15. $targetSiteCollection = "https://contoso.sharepoint.com/"2
16.2
17. #Path of the source folder containing your color file (ends with \)2
18. $filePath = "C:\path\to\file\"2
19.2
110. #File name including extension2
111. $fileName = "yellow.spcolor"2
112.2
113. #Autenticate on SharePoint Online site collection, credentials might be requested2
114. Connect-PnPOnline -UseWebLogin -Url $targetSiteCollection2
115.2
116. #Get the relatative url of the site collection2
117. $relativeWebUrl = Get-PnPWeb2
118. $relativeWebUrl = $relativeWebUrl.ServerRelativeUrl2
119.2
120. #Path to the theme gallery2
121. $targetDir = "/_catalogs/theme/15"2
122.2
123. #Upload the theme file to the themes library2
124. Add-PnPFile -Path ($filePath+$fileName) -Folder $targetDir2
125.2
126. #Register the theme on the Composed Looks list2
127. Add-PnPListItem -List "Composed Looks" -ContentType "Item" -Values @{"Title"=$themeName; "Name"=$themeName; "MasterPageUrl"=$relativeWebUrl+"/_catalogs/masterpage/seattle.master, "+$relativeWebUrl+"/_catalogs/masterpage/seattle.master"; "ThemeUrl"=$relativeWebUrl+"/_catalogs/theme/15/"+$fileName+", "+$relativeWebUrl+"/_catalogs/theme/15/"+$fileName+""; "DisplayOrder"="1"}2
128.2
129. #Reset all sites in the site collection to use the uploaded theme2
130. $pathToColorFile = $relativeWebUrl+"/_catalogs/theme/15/"+$fileName2
131. write-host "Applying the theme..."2
132. Set-PnPTheme -ColorPaletteUrl $pathToColorFile -ResetSubwebsToInherit2
133.2
-
Modify the variables $themeName, $targetSiteCollection and $filePath to reflect your values The script automates the following tasks:
- Upload the color file to the Theme library.
- Register the theme on the Composed Looks list.
- Apply the theme to all the sites of the site collection.
-
Execute the script on the PowerShell console e.g. ./ApplyNewColorSiteCollection.ps1.
-
If requested authenticate on SharePoint Online.
The process might take a few minutes depending of the number of sites you have in your site collection; the theme will be applied to all the existent sites but unfortunately it will not be applied to sites created after the execution of the script.

How to change the color of SharePoint modern Team and Communication sites
If you are using exclusively modern team or communication sites, Microsoft as a solution that will allow you to pick a theme from a graphical user interface, the new theming experience allow site owners to apply themes to all modern pages in the site collection, to deliver new engaging and familiar looks.
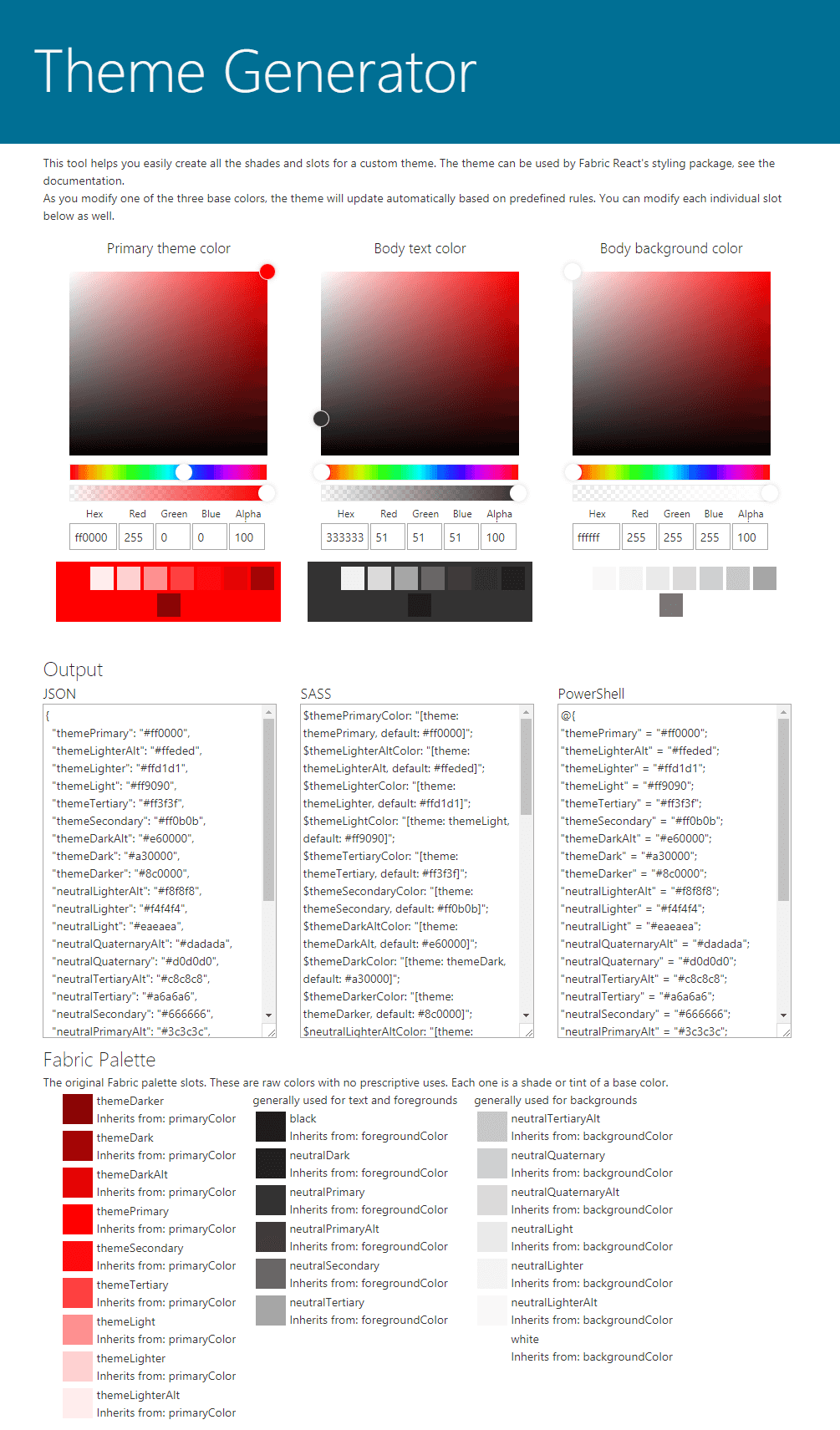
By default, there are 8 themes available but you as an Administrator can create and deploy yours. To create the color themes Microsoft provides the Theme Generator, an online tool that generates the color palette to be deployed in the tenant.
In the tool you will be able to introduce the primary theme color, body text color and body background color. The Fabric palette is generated in three formats, JSON, SASS and PowerShell, as an Admin you will need to use the PowerShell version.
- Open the Theme Generator.
- Define your colors.
- Save the PowerShell version of the schema.

Deploy the theme
To deploy new SharePoint themes, you will need to use the SharePoint Online Management Shell, and you will need to be a SharePoint Admin.
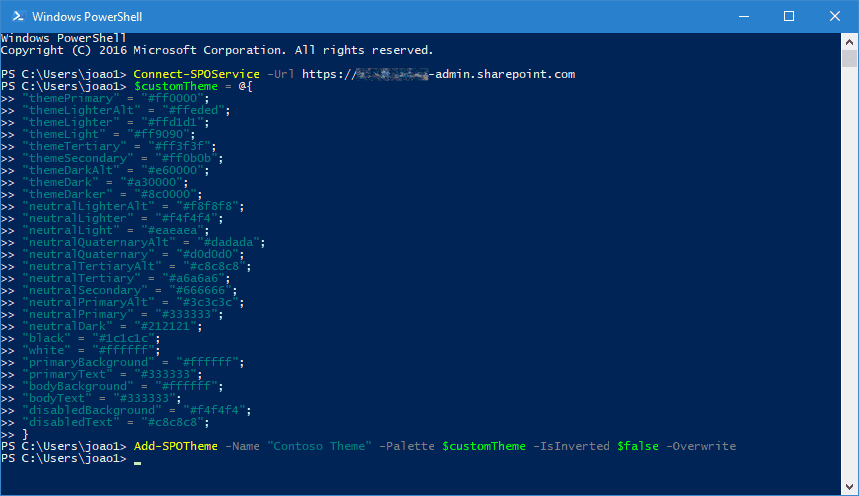
- To connect to your SharePoint Online environment open PowerShell and execute the command:
11. Connect-SPOService -Url https://contoso-admin.sharepoint.com2
- In the console create a PowerShell variable with the generated color pallet.
11. $customTheme = @{2
12. "themePrimary" = "#ff0000";2
13. "themeLighterAlt" = "#ffeded";2
14. "themeLighter" = "#ffd1d1";2
15. "themeLight" = "#ff9090";2
16. "themeTertiary" = "#ff3f3f";2
17. "themeSecondary" = "#ff0b0b";2
18. "themeDarkAlt" = "#e60000";2
19. "themeDark" = "#a30000";2
110. "themeDarker" = "#8c0000";2
111. "neutralLighterAlt" = "#f8f8f8";2
112. "neutralLighter" = "#f4f4f4";2
113. "neutralLight" = "#eaeaea";2
114. "neutralQuaternaryAlt" = "#dadada";2
115. "neutralQuaternary" = "#d0d0d0";2
116. "neutralTertiaryAlt" = "#c8c8c8";2
117. "neutralTertiary" = "#a6a6a6";2
118. "neutralSecondary" = "#666666";2
119. "neutralPrimaryAlt" = "#3c3c3c";2
120. "neutralPrimary" = "#333333";2
121. "neutralDark" = "#212121";2
122. "black" = "#1c1c1c";2
123. "white" = "#ffffff";2
124. "primaryBackground" = "#ffffff";2
125. "primaryText" = "#333333";2
126. "bodyBackground" = "#ffffff";2
127. "bodyText" = "#333333";2
128. "disabledBackground" = "#f4f4f4";2
129. "disabledText" = "#c8c8c8";2
130. }2
- To deploy the theme run the command below, define the custom Name that will be visible on SharePoint online and in the Palette argument reference the variable created on step #2
11. Add-SPOTheme -Name "Contoso Theme" -Palette $customTheme -IsInverted $false -Overwrite2

- To validate if the theme was successfully deployed run the command below and validate if it is listed
11. Get-SPOTheme2
Apply the theme
To apply the theme deployed:
- Open your modern site and click on the cog icon.
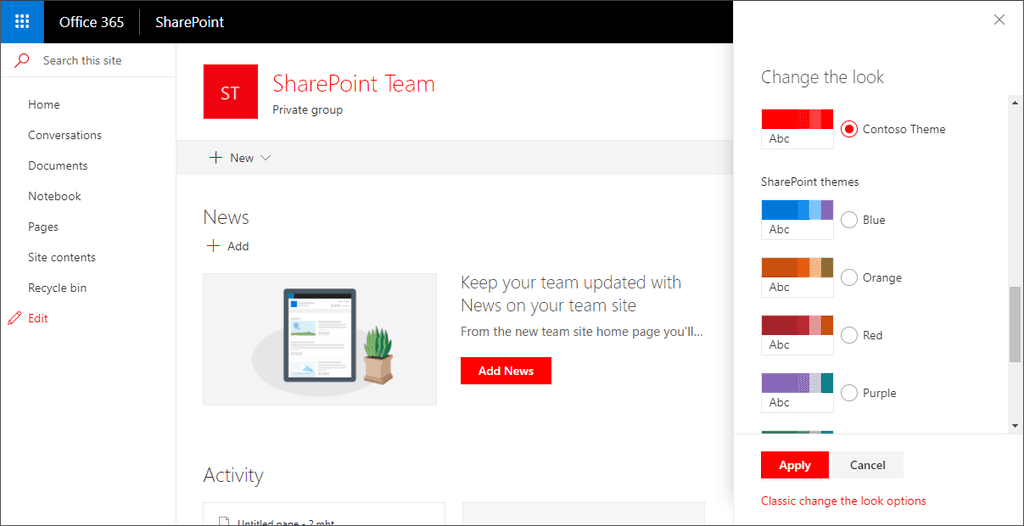
- Click on Change the Look.
- Select your custom theme and click Apply.

Conclusion
There are several ways to apply a consistent branding to SharePoint sites depending the version and type of sites used but with the methods explained in this article you will be able to automate the process and maintain your intranet with a same look and feel across multiple site collections.
Note: When compared with the classic themes, the modern version will only change the colors, the option to change the font and the background image is only available to the classic themes.
João Ferreira
SharePoint developer | BindTuning

