¿Cómo enviar una Adaptive Card por Teams y esperar su respuesta?
En el siguiente artículo veremos cómo utilizar Power Automate a fin de enviar una tarjeta adaptable (Adaptive Card) a Teams y esperar su repuesta para, luego, con el valor seleccionado por el usuario actualizar una lista de SharePoint.
¿Qué es una Adaptive Card?
Según Microsoft, tarjeta adaptable (Apdative Card) es el formato de intercambio de tarjeta abierta que permite a los desarrolladores intercambiar el contenido de la interfaz de usuario de una manera habitual y coherente.
¿Cómo crear una Adaptive Card?
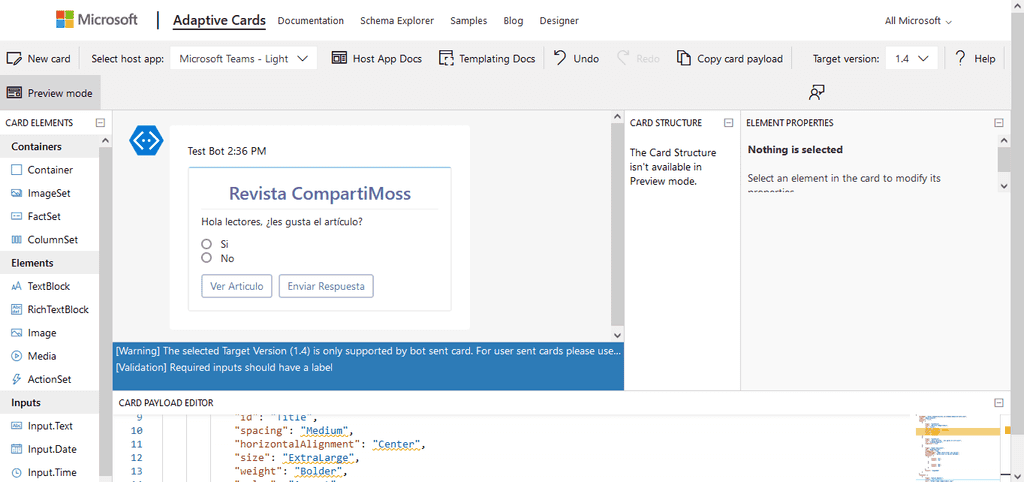
Nos dirigimos a la url https://adaptivecards.io/ y luego pulsamos en la pestaña "Designer", ahí mismo encontraremos ejemplos, documentación controles y sus propiedades.
Una vez que estamos en "Designer", diseñamos la tarjeta según nuestras preferencias y gustos, en mi caso, es una tarjeta sencilla, que contará con un título , una pequeña descripción, un control de opciones y dos botones con las opciones "SI" y "NO".

El control de opciones "Imput.Choice" nos permitirá, entonces, ofrecerle al usuario opciones. Este puede presentarse mediante un combo u en opciones de selección. A continuación se puede observar el json utilizado para el imput.choice
1 {2 "type": "Input.ChoiceSet",3 "id": "MiAprobacion",4 "isRequired": true,5 "errorMessage": "Debe seleccionar una opción",6 "placeholder": "Seleccione la opción deseada",7 "choices": [8 {9 "title": "Si",10 "value": "SI"11 },12 {13 "title": "No",14 "value": "No"15 }16 ],17 "style": "expanded"18 }19
| type | Tipo de control | ----------------------------------- | ----------------------------------- | id | Id del control y variable que después utilizamos en Teams para actualizar un determinado campo |isRequired | Si el campo es obligatorio |errorMessage | Mensaje para mostrar en caso de que el control tenga isRequired en true | placeholder | Opción para mostrar en el placerholder (Marca de agua, en el caso de ejemplo no es necesario) | choices | Opciones para mostrar y su valor interno | Style | Forma del control, Expanded/Compact
Código json completo de la tarjeta:
1{2 "$schema": "http://adaptivecards.io/schemas/adaptive-card.json",3 "type": "AdaptiveCard",4 "version": "1.3",5 "body": [6 {7 "type": "TextBlock",8 "text": "Revista CompartiMoss",9 "id": "Title",10 "spacing": "Medium",11 "horizontalAlignment": "Center",12 "size": "ExtraLarge",13 "weight": "Bolder",14 "color": "Accent"15 },16 {17 "type": "TextBlock",18 "text": "Hola lectores, ¿les gusta el articulo?",19 "id": "acHeaderTagLine",20 "separator": true21 },22 {23 "type": "Input.ChoiceSet",24 "id": "MiAprobacion",25 "isRequired": true,26 "errorMessage": "Debe seleccionar una opción",27 "placeholder": "Seleccione la opción deseada",28 "choices": [29 {30 "title": "Si",31 "value": "SI"32 },33 {34 "title": "No",35 "value": "No"36 }37 ],38 "style": "expanded"39 }40 ],41 "actions": [42 {43 "type": "Action.OpenUrl",44 "title": "Ver Articulo",45 "url": "https://www.compartimoss.com/"46 },47 {48 "type": "Action.Submit",49 "title": "Enviar Respuesta"50 }51 ]52}53
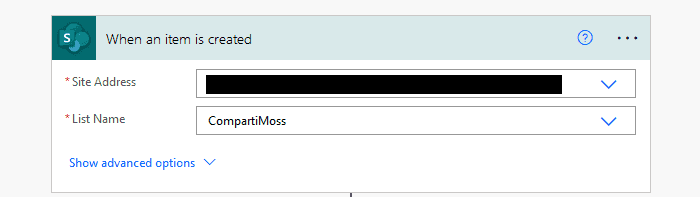
Como observamos en los dos botones finales, uno posee el "type" OpenUrl, el cual abrirá una nueva ventana de nuestro navegador con la página ingresada en "url", mientras que el segundo, posee "Summit", esto nos permite obtener la respuesta seleccionada por el usuario en el imput.Choice en la variable "MiAprobacion". Una vez realizada esta acción, accedemos a Power Automate y creamos un Flow que se ejecute cada vez que se crea un elemento, luego añadimos el componente de Teams para enviar una tarjeta adaptable y esperar la respuesta, y luego el componente para actualizar el item de SharePoint


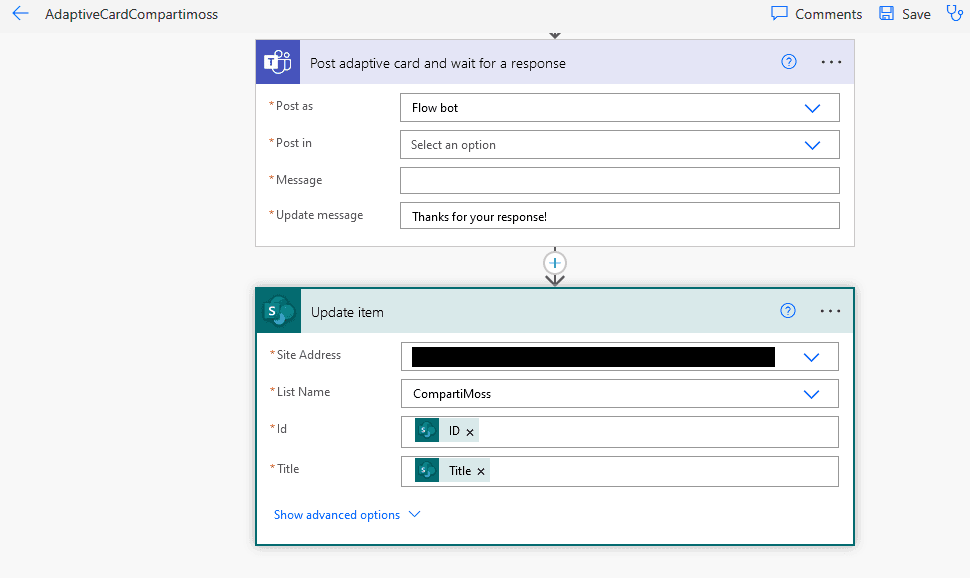
En el componente de Teams, configuramos las siguientes opciones:
| Post as | Flow Bot |----------------------------------- |----------------------------------- | Post in | Chat With Flow Bot |Message | Nuestra tarjeta en JSon | Update message (Dicho mensaje actualiza la tarjeta una vez que el usuario realizó la acción) | Gracias! | Recipient | Destinatario de la tarjeta
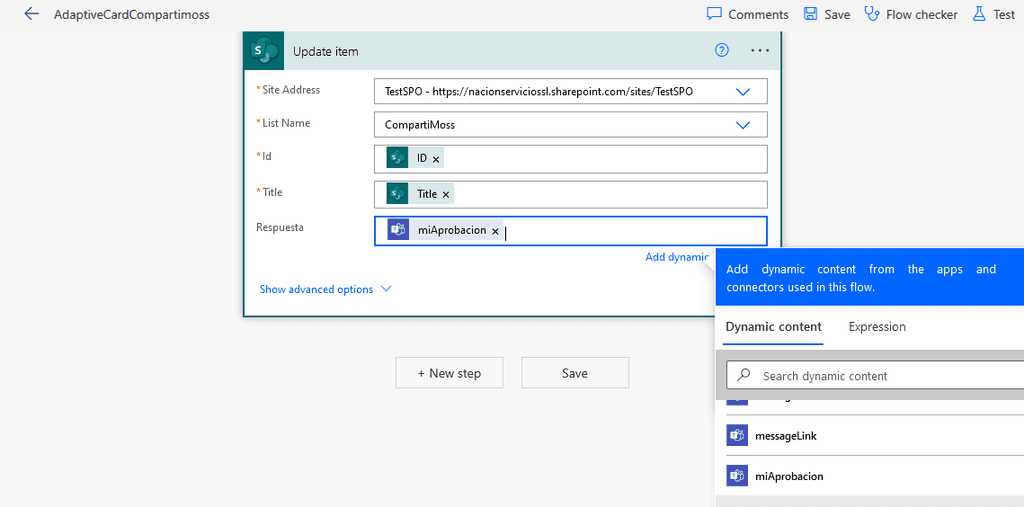
Luego, actualizamos el Update Item, con la variable "MiAprobacion", que, como mencioné, es el resultado seleccionado por el usuario.

Al finalizar completamos el campo Respuesta y guardamos el Flow.
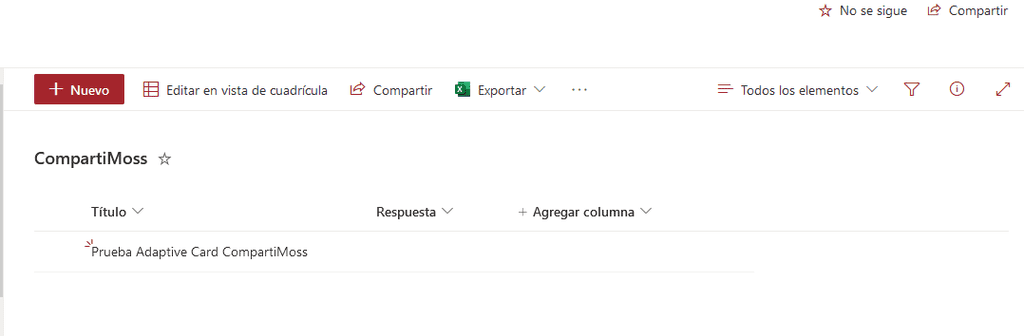
Resultado final:
- Creamos el elemento

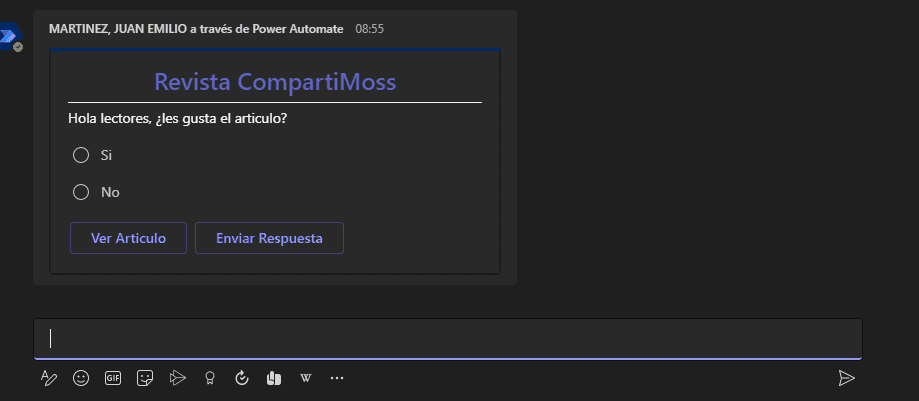
- La Adaptive Card llega a nuestro Teams:

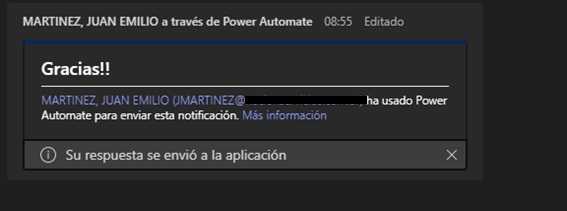
- Respondemos y enviamos la respuesta, inmediatamente se actualiza la Adaptive Card

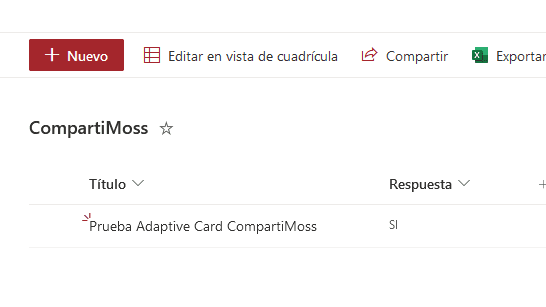
- Vemos en nuestro sitio SharePoint que el elemento efectivamente se actualizó.

Links útiles para este artículo:
Juan Emilio Martínez
Ing. En Sistemas de Información | Líder SharePoint y Power Plataform en Nación Servicios S.A. | Consultor Independiente
Linkedin

